WordPressのカスタム投稿でQ&Aを作ってみる 2012年1月18日
Tag:Wordpress | カスタムタクソノミー | カスタム投稿 | プラグイン
wordpress3.0からカスタム投稿タイプを追加出来るようになりましたね。
今回はカスタム投稿タイプを使ってQ&Aページを作成してみたいと思います。
カスタム投稿タイプを使用出来るようにするにはfunctions.phpに直接追加する場合とプラグインを使って追加する方法とあります。
今回は簡単に「Custom Post Type UI」プラグインを使った方法で作成したいと思います。
1.まずはここからプラグインをダウンロード。
解凍し/wp-content/plugins/フォルダの中にアップロードし有効化します。
有効化するとダッシュボードにCustom Post Typesのボタンが表示されます
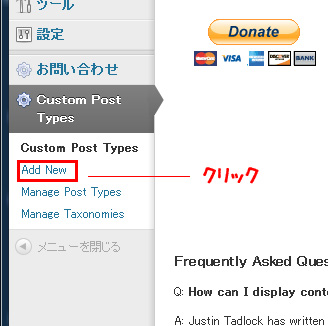
Add NEWをクリックし、まずはカスタム投稿タイプを作成します
- 投稿タイプ:半角英数で任意の名前を付ける*アドレスにもなります。
今回はquestionと付けます。 - ラベル:設定画面での表示名なのでこちらも任意で付けて下さい。
今回はFAQと付けます - 次にAdvanced Optionsをクリックし詳細設定をします
- 一般公開:公開するかどうか-Trueを選択
- UI を表示:ユーザーインターフェイスにカスタム投稿の欄を作るかどうか-Trueを選択
- Has Archive:オリジナルのarchiveテンプレートでカテゴリ表示できるようになる。-Trueを選択
- Exclude From Search:Trueを選択
- 利用タイプ:postと同じように扱われる-postを選択
- 階層:カスタム投稿に親子関係を持たせるか-Trueを選択
- カスタムリライトスラッグ:スラッグでパーマリンクを設定できる。-Trueを選択
- クエリーバージョン:-Trueを選択
- メニューの位置:数字をいれることで、ダッシュボードの表示順位をかえられる
- Show in Menu:管理バーでの表示の有無を選択-Trueを選択
- サポート:新規追加画面や編集画面で使用したい機能にチェックを入れる。
- ビルトイン分類:チェックをいれるとブログなどで仕様していたカテゴリーやタグが使用できるようになる
- 設定が終わったらCreate Custom Post Typeボタンをクリック
設定が終わるとダッシュボードにFAQというボタンができているはずです。
2.次にFAQの中でもカテゴリーで質問内容を分けたいのでカスタム分類(カスタムタクソノミー)を作成します。
もういちどAdd Newをクリック
- 分類名:半角英数で任意の名前を付ける*アドレスにもなります。今回はfaqlistと付けます。
- ラベル:設定画面での表示名なのでこちらも任意で付けて下さい。今回はFAQ分類と付けます
- 利用する投稿タイプ:FAQで使用するのでFAQにチェック
- Advanced Optionsをクリックしてオプションを表示し、設定してカスタム分類作成ボタンをクリック
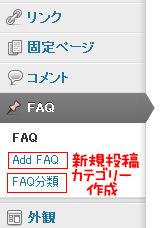
ダッシュボードのFAQボタンをクリックするとFAQ分類ボタンが出来ているはずです。
まずFAQ分類ボタンをクリックしてカテゴリーを作成します。(通常のカテゴリー作成と同じ)
Add Faqボタンで記事を投稿します。
*カテゴリーを作成すると投稿画面にカテゴリーの選択画面も表示されます
3.ここで先程作成したカスタム投稿タイプとカスタム分類の修正、削除方法を説明します。
まずカスタム投稿タイプはダッシュボードのCustom Post Typesボタンの中のManage Post Typeをクリックすると下記の画面になります。
操作の下のDaleteで削除、Editで修正ができます。
カスタム分類はManage Taxonomiesで削除、修正が同じ様にできます。
4.次に投稿した記事の表示方法ですが、デフォルトでは投稿記事はsingle.php。
カスタム分類はarchive.phpに出力されます。
テンプレートを指定して使用したい場合:
記事の場合はsingle.phpをコピーしてsingle-question.phpを作成*赤文字部分を作成した投稿タイプ名に変更
カテゴリー分類はarchive.phpをコピーしてarchive-faqlist.phpを作成*赤文字部分を作成したカスタム分類の分類名に変更
タームを出力したい場合はarchive.phpをコピーしてtaxonomy-タームスラッグ名.phpを作成
アーカイブページでタイトルのみ一覧で表示したい場合は
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a>
固定ページに一覧を表示する場合は
<?php /* post_type faq はあなたのつけた名前に変更してください */ ?> <?php $loop = new WP_Query( array( 'post_type' => 'faq' ) ); while ( $loop->have_posts() ) : $loop->the_post(); ?> <div class="gallery-post"> <h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> <?php the_excerpt(); ?> </div> <?php endwhile; wp_reset_query(); ?>
※the_excerpt();部分を削除すればタイトルのみの表示になります。
サイドバーにカスタム分類を表示する場合はwp_list_categoriesで出力できます。
<?php wp_list_categories('title_li=&taxonomy=faqlist'); ?>
カスタム分類を表示しているarchiveテンプレートにカテゴリータイトル(カスタムタクソノミー)を表示する場合は
<?php /* faqlist はあなたのつけた分類名に変更してください */ ?>
<h1 class="archive-title"><?php if(is_tax()) {
$taxonomy = get_taxonomy(get_query_var('faqlist'));
echo sprintf('%s', single_term_title('', false));
} ?></h1>
5.ついでにカスタム投稿でカスタムフィールド「Custom Field Gui Utility」を使用する
Custom Field Gui Utilityのconf.iniファイルのclass部分に作成した投稿タイプ名を追加。例:class = post page question
後は表示したいテンプレートにタグを追加
<?php /* textarea は使用したいフィールド名に変更 */ ?> <?php if ( get_post_meta($post->ID,'textarea',TRUE) ): ?> <?php echo get_post_meta($post->ID,'textarea',TRUE); ?> <?php endif; ?>