facebook「OGP」で集客UP! 2011年5月17日
Tag:Facebook | facebookカスタマイズ | Wordpress
最近ソーシャルサイトで話題になっているOGP!OGPとは「Open Graph Protocol」の略で、ページのタイトルや説明、タグ、画像などをSNS向けタグで表示させるというものです。
facebookに関して説明しますと、facebookにログインした直後に表示されるhome.phpページ(facebookでいうTOPページ)。
ここにはニュースフィールドというページがあるのはご存知かと思います。
ここに表示されている内容は友達となった方や、あなたが他の人のfacebookの記事に対して「いいね」ボタンを押した時、友達やいいねボタンをおした先がウォールへの投稿を更新された時に自動で更新されたタイトルなどが随時表示されます。
逆に考えれば、自分のfacebookページやプロフィールページで「いいねボタン」を押してくれた人のニュースフィールドにも、自分の更新記事がすばやく通達されるという事になりますね。
人のニュースフィールドに自分の更新記事が表示される事により、また別の人の目に触れる事にもなります。
ではOGPを設定すると何がいいの?って事ですが、「OGP」を設置していない場合、ウォールに記事を投稿する時、タイトルと内容を書き込みますが、他の人のニュースフィールドに表示される内容は、記事内容は表示されず、
タイトルとリンクを張った先のブログ <meta name="description"> (ブログの説明文)とブログのタイトルのみの表示になってしまいます。
沢山の方に読んでもらいたい内容ならタイトルだけではなく、どんな内容なのかも知ってもらえた方が、興味を引く率も高くなりクリックされやすくなりますよね
OGPを設置した場合、ブログのページ内容を自由に書き込め、その内容が他の人のニュースフィールドにも反映されます。
※OGPを設置の前に「SEO対策にはかかせないwordpressプラグインAll in One SEO Pack」の導入をして下さい。
「All in One SEO Pack」を入れておく事で記事毎のタイトル、説明、タグなどを入力出来る様になります。
1.「OGP」の書き方
<title>facebook「OGP」で集客UP! - WEBデザイナーのしおり</title> <meta property="og:title" content="facebook「OGP」で集客UP!"> <meta property="og:type" content="blog"> <meta property="og:description" content="最近ソーシャルサイトで 話題になっているOGP! ページのタイトルや説明、タグ、画像などをSNS向けmetaタグで 表示させるというものです。"> <meta property="og:url" content="http://msweb.moo.jp/"> <meta property="og:image" content="http://www.~/main.jpg"> <meta property="og:site_name" content="WEBデザイナーのしおり"> <meta property="og:email" content="webdegin@gmail.com"> <meta property="og:phone_number" content="090-000-000">
2.設置方法ですが、facebookアプリで簡単にタグを発行できます。
まずはアプリIDを所得しコピーしておきます。
(すでにいいねボタンなどを設置している方はアプリIDは所得されているはずなので、アプリIDをコピーしておいて下さい。http://www.facebook.com/developers/apps.php からマイアプリを確認できます。)
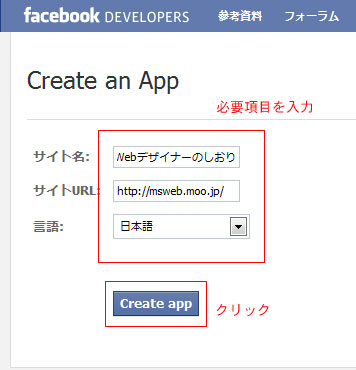
「Create an App」
サイト名、サイトURL、言語を選択しCreate Appボタンをクリック
セキュリティチェックをし、送信
アプリIDをコピーしておく
次に「Like Button」アプリページに移行し、ページ下の方の「Step 2 – Get Open Graph Tags」までスクロールします。
Type:blogを選択
URL:未記入でOK
Image:未記入でOK
Site name:未記入でOK
Admin:所得したアプリIDを入力
Ger Tagsボタンをクリックし、タグを所得します。
所得したタグをwordpressのタグに置き換えます。(自動で所得できる様に)
<meta property="og:title" content="<?php the_title(); ?>" />
<meta property="og:url" content="<?php echo get_permalink(); ?>" />
アイキャッチ画像を表示するテンプレートタグを追加します。
(アイキャッチ画像がある場合は、記事に設定されている画像が表示されます。
アイキャッチ画像なない場合は、「noimage.gif」が表示されます。)
<?php if(has_post_thumbnail()) { ?>
<meta property="og:image" content="<?php get_featured_image_url(); ?>" />
<?php } else { ?>
<meta property="og:image" content="<?php bloginfo('template_url');
?>/images/noimage.gif" />
<?php } ?>
発行されたOGPタグには「Description」がないので、付けたします。
<meta property="og:description" content="<?php echo get_post_meta($post->ID, _aioseop_description, true); ?>" />
変更したタグをwordpressの「header.php」テンプレートの~内に張り付けます。
もう1か所「header.php」のタグに、xmlns属性を追加します。
<html dir="ltr" lang="ja">を <html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml" dir="ltr" lang="ja" xmlns:fb="http://www.facebook.com/2008/fbml" xmlns:og="http://ogp.me/ns#">
最後にURLリターンで動作チェックします。
記事URLを入力して「Lint」ボタンをクリックします。
「ご注意」や「エラー」表示がでなければ設置は完了です。