WEBフォント Font Awesome 2014年1月9日
Tag:WEBフォント
WEBフォントを使用すればいちいち画像でアイコンを作成しなくてもいいので大変便利です。
1.Font Awesomeにアクセスし、まずは必要なファイル一式をダウンロードします。
解凍するとcss、font、less、scssと4つのフォルダが入っています。
使用するのはこの中のcssとfontです。
2.cssとfontフォルダをFTPでサーバーにupします。
3.ページに直接読み込むならヘッダ内に下記を追加
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
CSSから読みこませたい場合はCSSに下記を追加します。
@import url(css/font-awesome.css);
@import url(css/font-awesome.css);
これで準備は完了です!
4.表示方法
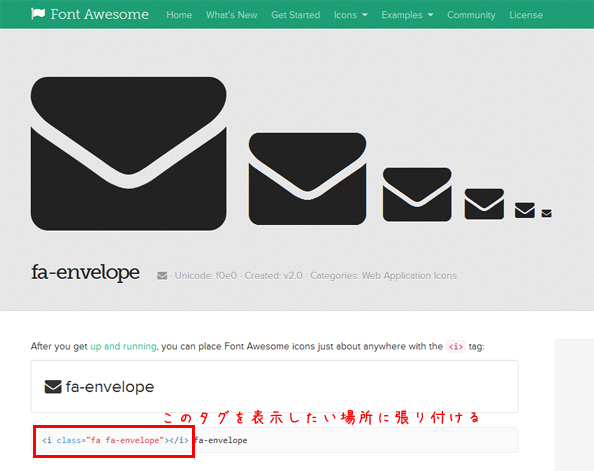
Font Awesomeのiconsページから使いたいアイコンを選択します。
選択するとタグが表示されますので、そのタグを表示したい場所に貼り付けます

例:メールはこちら




