CSS テキスト関連のスタイル 2013年7月18日
Tag:css | テキスト装飾
テキスト表示に便利なcssをまとめてみました。
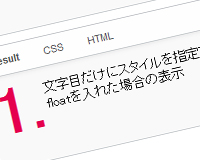
1.文字目だけにスタイルを指定する
擬似要素 ::first-letter1
1個のコロン (:) の場合と2個のコロン (::) が使用されることがあります。
これは、CSS3 の一部であり、擬似クラスと擬似要素の区別を明確にしようとするためのものです。
1個のコロン (:) の場合と2個のコロン (::) が使用されることがあります。
これは、CSS3 の一部であり、擬似クラスと擬似要素の区別を明確にしようとするためのものです。
2.テキストを画像の下に回り込みさせない
3.2行目以降ををインデント(字下げ)する
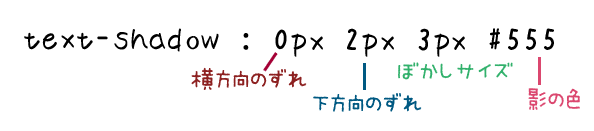
4.タイトルなどに使える文字装飾
5.数字リストのフォントを色を変える
6.前後に内容(文字列や画像等)を追加するプロパティ
contentプロパティはbefore疑似要素または、after疑似要素とセットで使います。
7.レスポンシブデザインで改行(br /)をスマホで削除したい場合
8.番号付きのリストの途中で任意の番号を加える
liタグに「value=””」という属性を追加すると、リストごとにこの開始番号を変更することができます。