wordpress 特定カテゴリーを表示する 2011年2月10日
Tag:カテゴリー
特定カテゴリーの一覧を表示します
1.表示したいテンプレートファイルに下記を記入
<dl class="TopNews">
<?php $posts = get_posts('numberposts=5&category=9'); global $post; ?>
<?php if($posts): foreach($posts as $post): setup_postdata($post); ?>
<dt><?php the_time('Y年m月d日'); ?><span class="NewsIcon <?php $cat = get_the_category(); $cat = $cat[0]; {echo "$cat->category_nicename";} ?>"><?php echo $cat->cat_name; ?></span>
</dt>
<dd>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</dd>
<?php endforeach; endif; ?>
</dl>
numberposts=5 //表示する件数
category=9 //表示させたいカテゴリー
category=9 //表示させたいカテゴリー
2.参考までに・・・
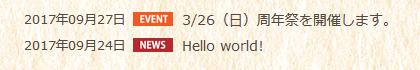
TOPページなどでNEWS一覧を表示させる場合、各子カテゴリーのアイコンを表示させたい場合

<dl class="TopNews">
<?php $posts = get_posts('numberposts=5&category=9'); global $post; ?>
<?php if($posts): foreach($posts as $post): setup_postdata($post); ?>
<dt><?php the_time('Y年m月d日'); ?><span class="NewsIcon <?php $cat = get_the_category(); $cat = $cat[0]; {echo "$cat->category_nicename";} ?>"><?php echo $cat->cat_name; ?></span>
</dt>
<dd>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</dd>
アイコンを表示させたい場所に下記を追加
<span class="NewsIcon <?php $cat = get_the_category(); $cat = $cat[0]; {echo "$cat->category_nicename";} ?>">
classに各カテゴリーのスラッグ名を所得します。表示されたスラッグを元にcssで装飾します。
.news {
background: url('images/news_icon.gif') no-repeat 0px 0px;
background-size:100% auto;
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}