wordpress AddQuicktag プラグイン 2014年1月9日
Tag:カスタム投稿タイプ | プラグイン
エディターに独自のcssボタンを追加できるプラグインです。
1.ダッシュボードのプラグインの新規追加でAddQuicktagをインストールし有効化します。
有効化されると設定の中にAddQuicktagが表示されます。
2.AddQuicktagの設定
- ボタン名
エディタに表示されるボタン名を入力します。(日本語でもOK) - ラベル
管理しやすい名前でOKです。 - 開始タグ
開始タグを入力します。 - 終了タグ
終了タグを入力します。 - アクセスキー
記入しなくてもOK - 順番
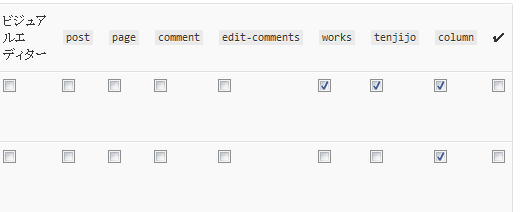
エディターに表示されるボタンの順番を記入します - ビジュアルエディター、post、pageにチェックを入れます
2.カスタム投稿にも対応させる
カスタム投稿に対応させるにはfunction.phpに下記を追加します。
//カスタム投稿タイプでaddquicktagを使う
add_filter( 'addquicktag_post_types', 'my_addquicktag_post_types' );
/**
* Return array $post_types with custom post types
*
* @param $post_type Array
* @return $post_type Array
*/
function my_addquicktag_post_types( $post_types ) {
$post_types[] = 'works'; //カスタム投稿タイプ名を記入
$post_types[] = 'tenjijo'; //カスタム投稿タイプ名を記入
return $post_types;
}