wordpress TOPページを固定ページにしドメイン直下に置く方法 2011年2月11日
Tag:Wordpress | ページ
TOPページを固定ページで設定し、ドメインの直下に置く方法の説明です。
1.まず、デフォルトのpage.phpを複製し、top.php又はhome.phpなどに名前を変更しupロードします。
管理画面で作成したtop.phpを表示し、一番上に下記を追加します。
<?php /* Template Name: top (任意の名前) */ ?>
2.次にページの新規作成でTOPページを作り、テンプレートのプルダウンメニューから先ほど作成したTOPを選択します。
ここまではページによってテンプレートを変更したいで説明した事と同じです。
3.ここから固定ページをドメイン直下に置く方法の説明です。
管理画面の設定タブの中の一般設定を開き下記を修正します。
.WordPress のアドレス (URL) http://~(あなたのURL)/wordpress
.ブログのアドレス (URL) http://~(あなたのURL)
.ブログのアドレス (URL) http://~(あなたのURL)
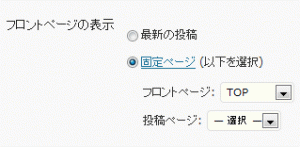
管理画面の設定タブの表示設定を開き、フロントページの表示で固定ページにチェックを入れ、フロントページのプルダウンメニューから作成した固定ページを選択

ここまでが、管理画面での設定方法です。
4.最後にサーバーにupされているwordpressフォルダの直下にあindex.phpをコピー(ローカルにダウンロード)します。(wordpress/index.php)
※パーマリンクを設定している場合はwordpress直下に.htaccessが作成されているはずなので、そちらもダウンロードしておきます。
コピーしたindex.phpをメモ帳等で開き
index.phpの(‘/wp-blog-header.php’)を(‘/wordpress/wp-blog-header.php’)に書き換えます
書き換えたindex.phpと.htaccessを今度はサーバーのドメイン直下(wordpressフォルダの外)にupロードします。
これで作業は終了です。